IMPACT FASHION SHOW & SUMMIT
Identity branding for The 2020 Impact Fashion Show & Summit Conference. Impact Fashion (formerly Fair Trade Fashion Show) is one of the leading sustainable fashion events in Los Angeles. It was founded in 2015 by stylist and activist Sica Schmitz. They showcase brands which stand up for animal welfare by featuring exclusively vegan textiles.
They also feature brands which take a stand against environmental destruction by choosing innovative materials and use sustainable practices.
I enjoyed working on this project because of IFS&S's vision and commitment to ethical fashion. This project began with research, refining poster designs and wordmarks to creating some products that the audience can have sent to them.
They also feature brands which take a stand against environmental destruction by choosing innovative materials and use sustainable practices.
I enjoyed working on this project because of IFS&S's vision and commitment to ethical fashion. This project began with research, refining poster designs and wordmarks to creating some products that the audience can have sent to them.
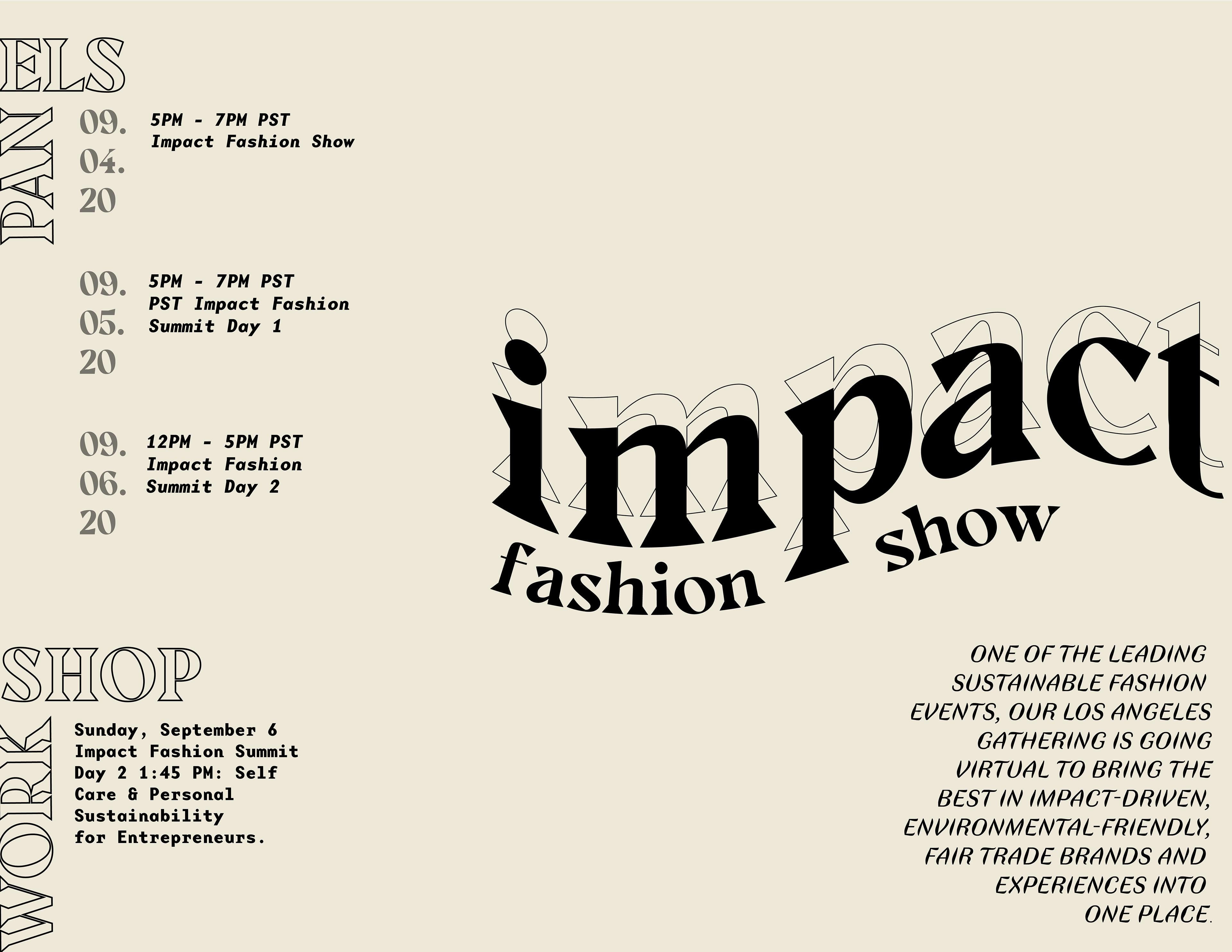
2020 CONFERENCE POSTER


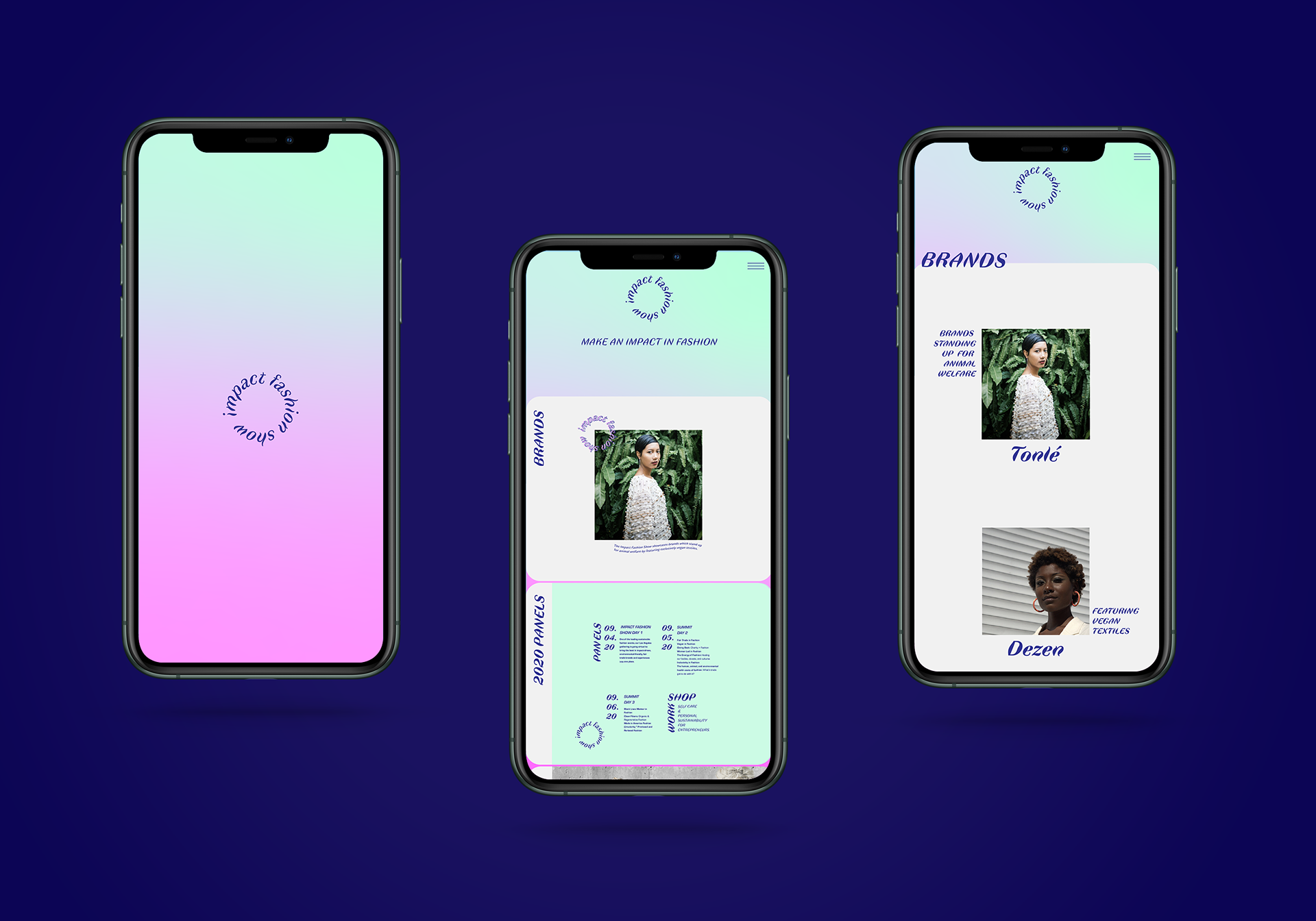
CLOSE-UPS




TYPEFACE & COLOR PALETTE
I wanted to create a soft gradient with the three colors above to add some dimension to the overall look for IFS&S's presentation. The colors are intended to be welcoming, encouraging inclusivity. Something that many fashion brands strive to achieve.

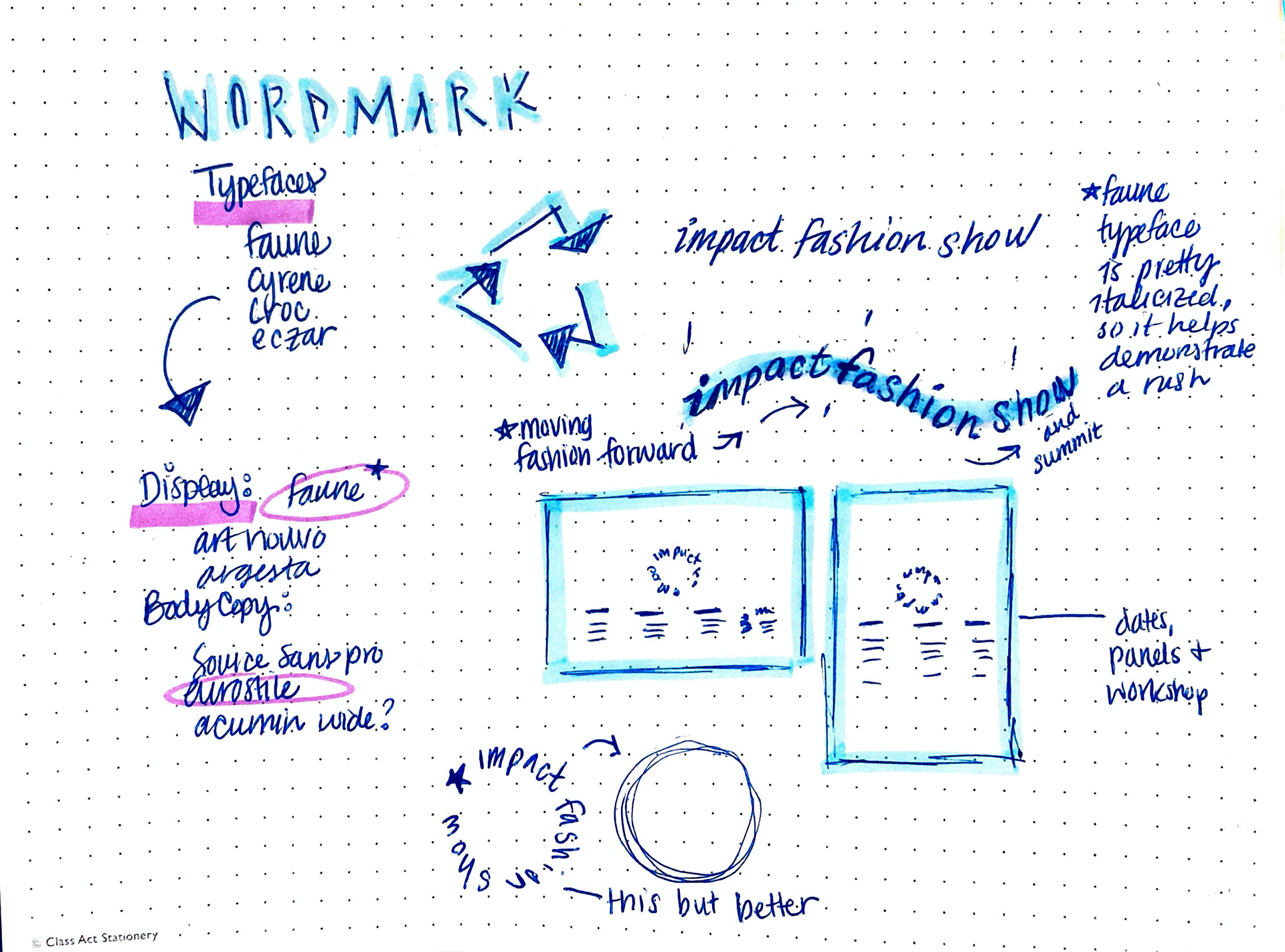
WORDMARKS
 PRIMARY WORDMARK - STATIC: I wanted to incorporate the idea of reduce, re-use and recycle in this word mark with its circular form and italicization. I wanted to stress The Impact Fashion Show and Summit's is vision for ethical fashion and sustainability.
PRIMARY WORDMARK - STATIC: I wanted to incorporate the idea of reduce, re-use and recycle in this word mark with its circular form and italicization. I wanted to stress The Impact Fashion Show and Summit's is vision for ethical fashion and sustainability.
 ALTERNATE WORDMARK- STATIC: This wordmark is in the final conference poster design and implies the flow of the fashion industry.
ALTERNATE WORDMARK- STATIC: This wordmark is in the final conference poster design and implies the flow of the fashion industry.MOTION WORDMARK
The cycled motion is introduced in this small clip. To represent impact, I wanted to have the gif zoom in and out, almost never ending like the fashion industry.
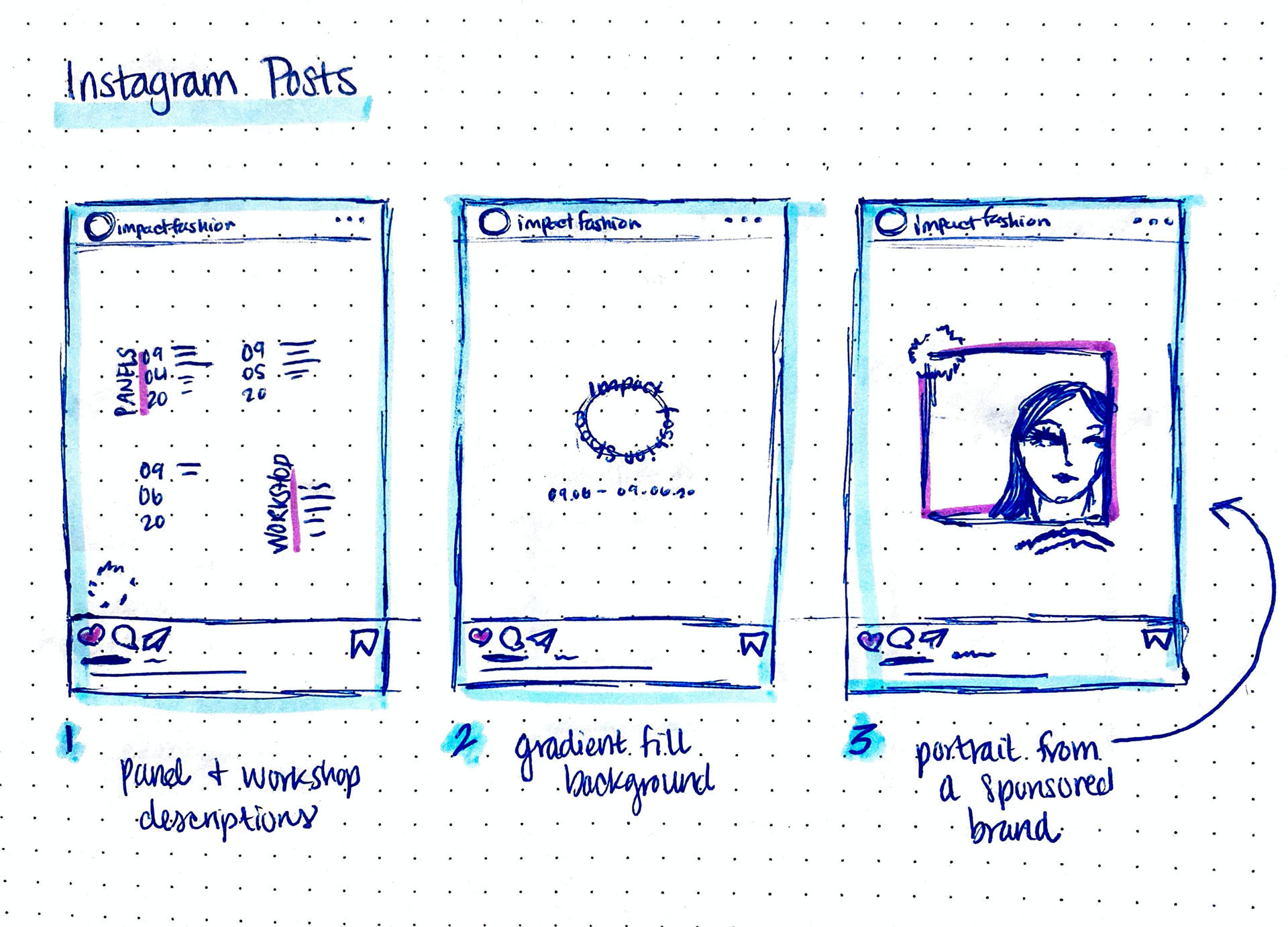
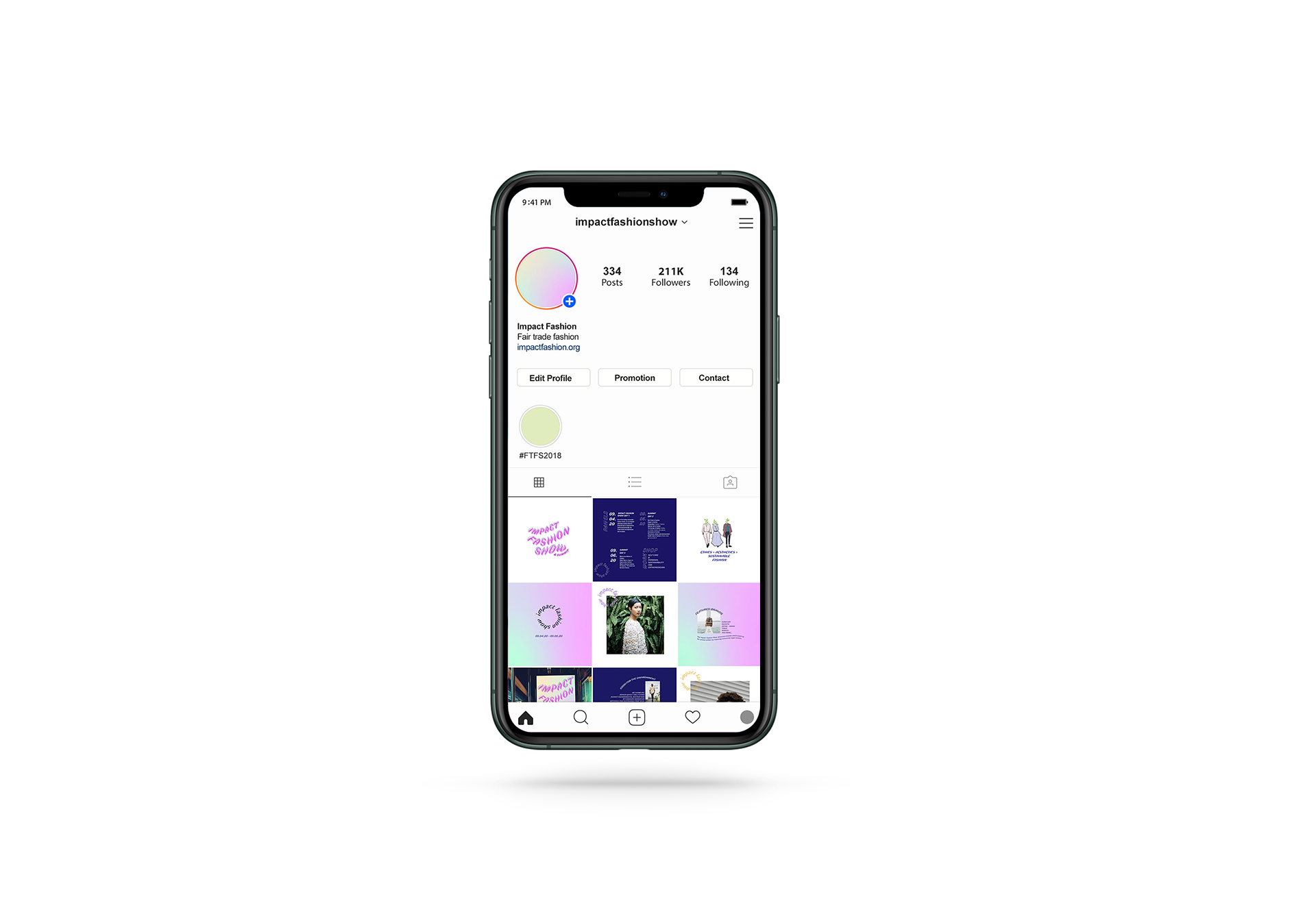
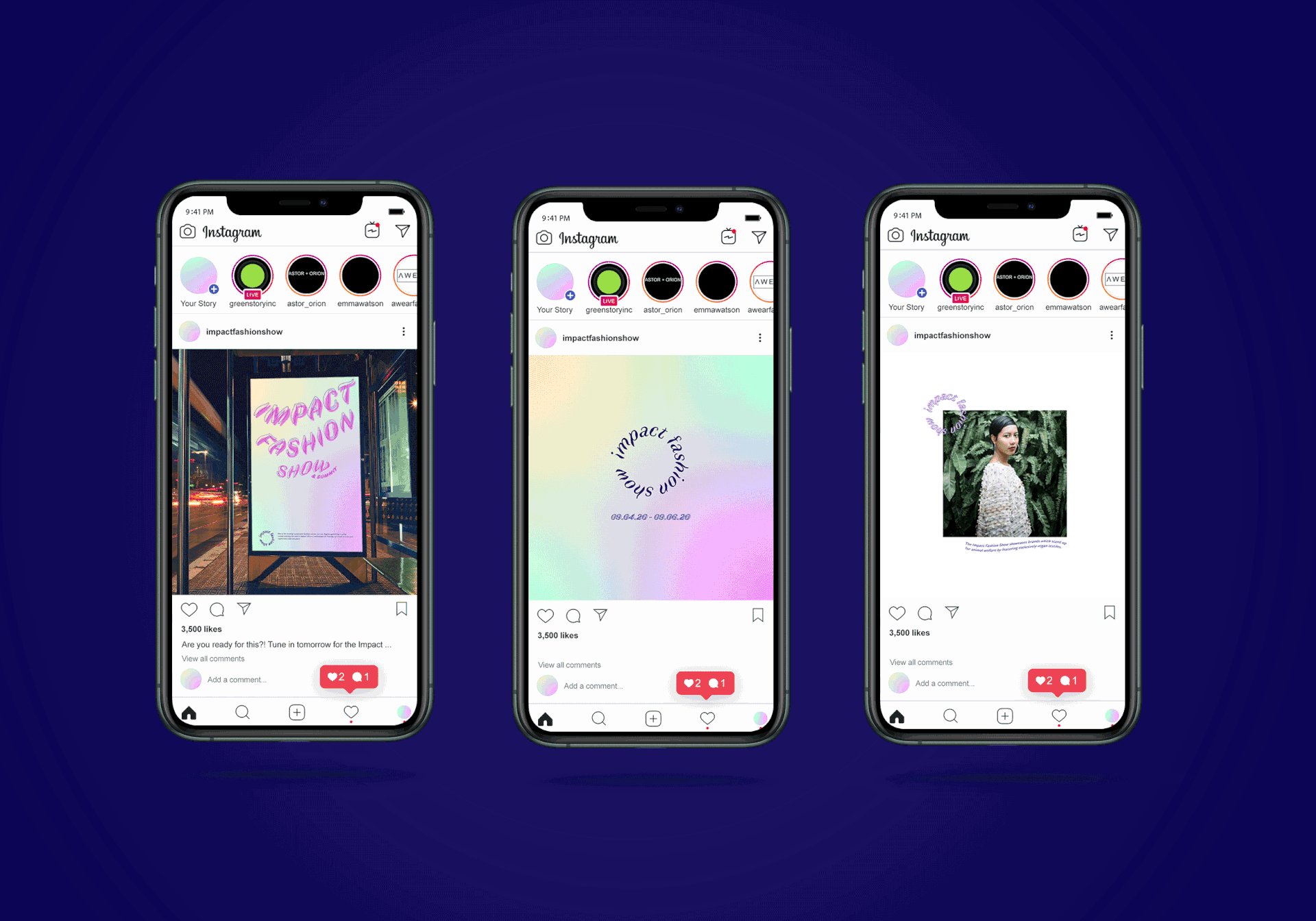
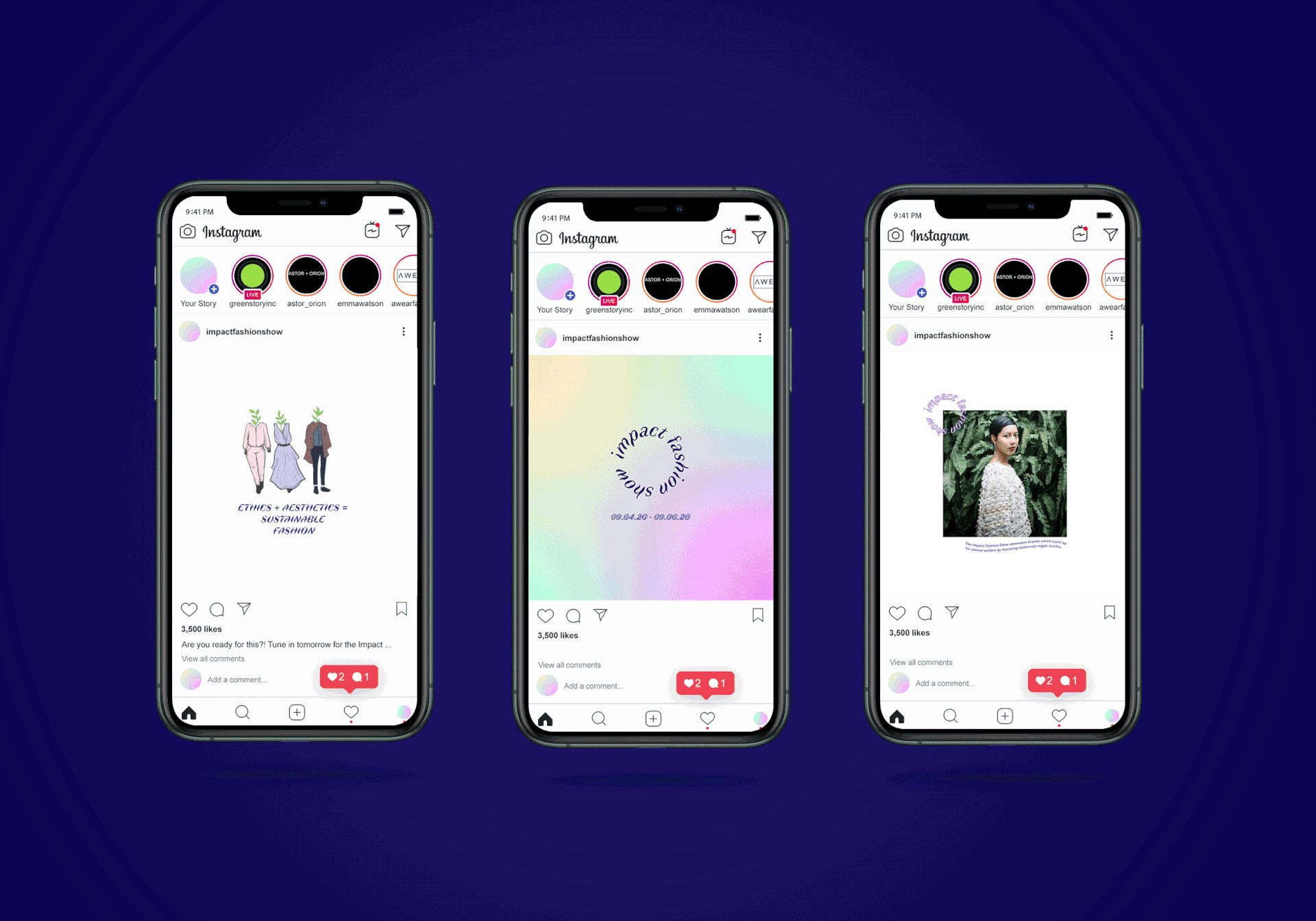
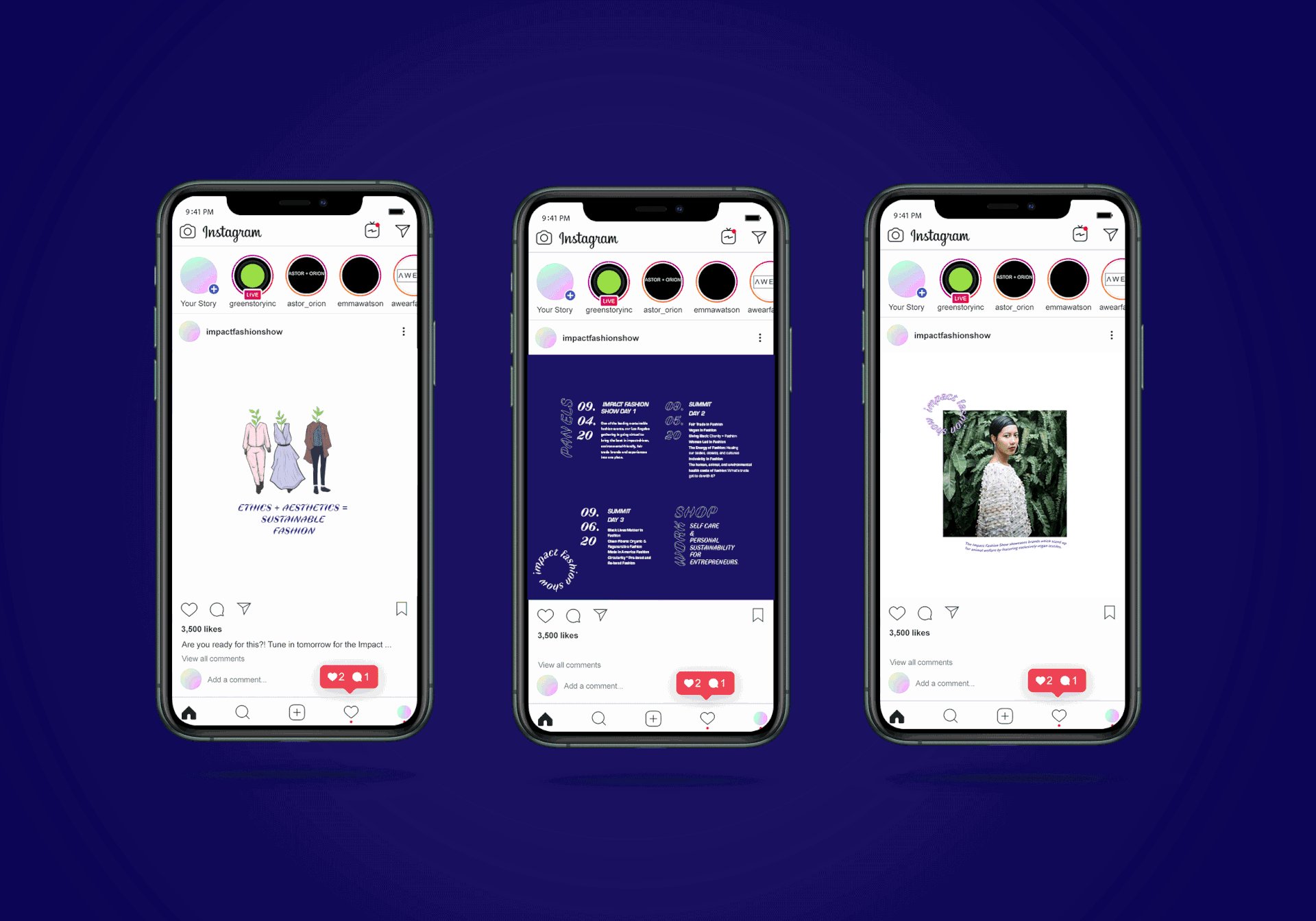
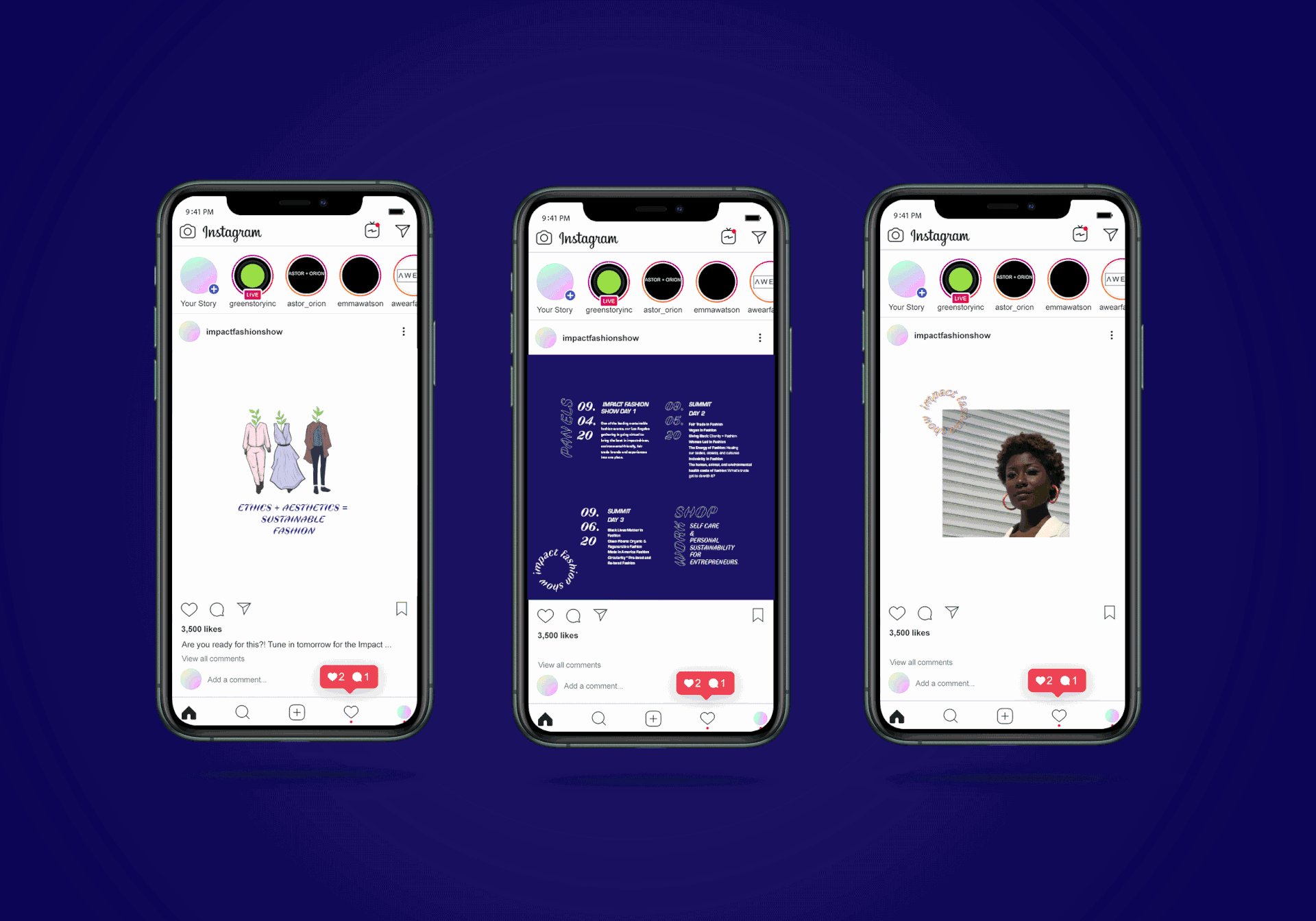
SOCIAL MEDIA



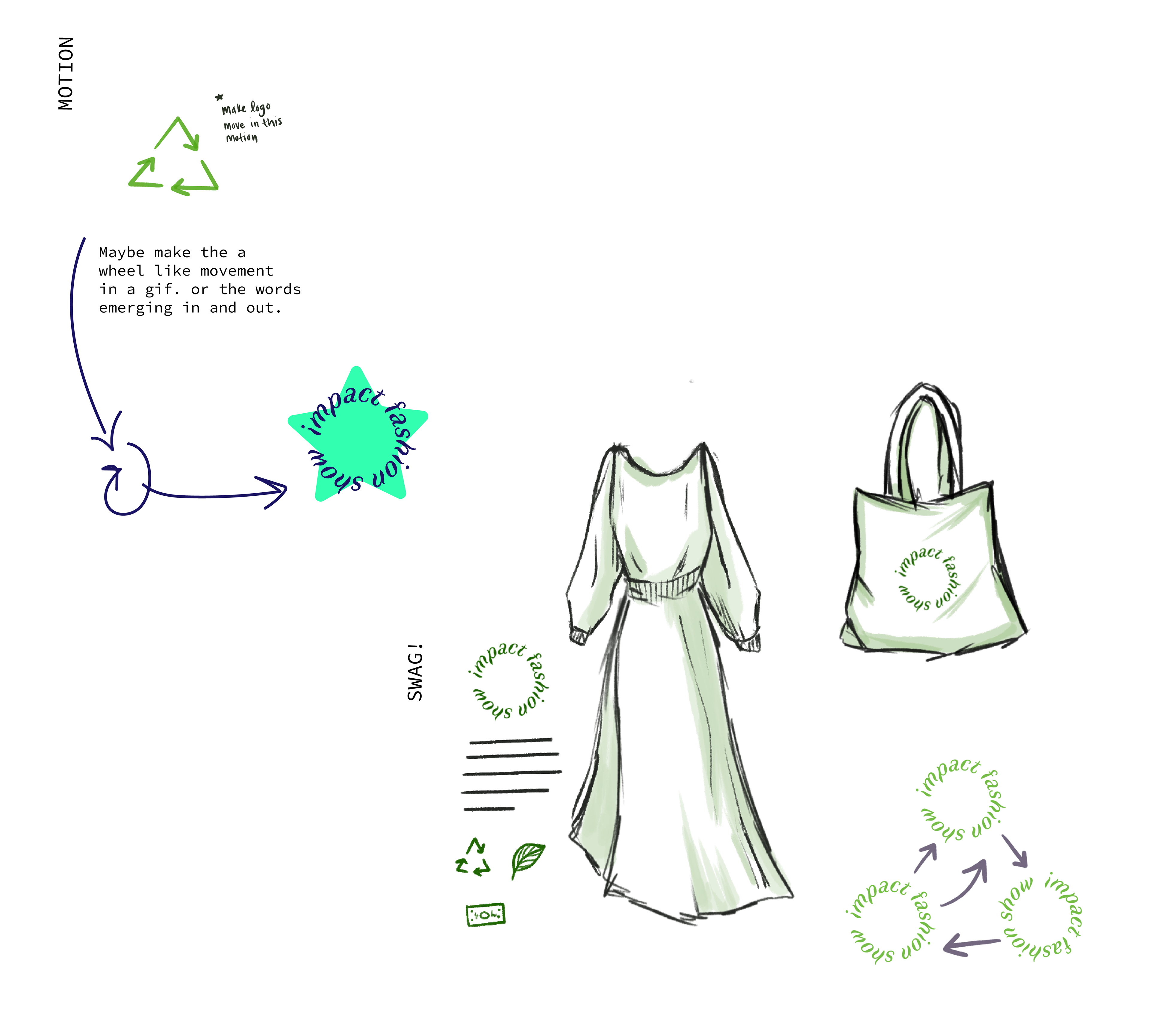
DELIVERABLES // MERCH


IDEATION PHASE: SKETCHING AND DRAFTS